Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- tableperclass
- 데이터베이스네이밍규칙
- Python
- 팀스파르타
- 패스트캠퍼스
- 코딩
- 자기계발회고
- 장고
- 데이터베이스설계요약
- 포스트메핑
- django
- 내일배움캠프
- db네이밍규칙
- db설계과정
- JPA
- jpa플러시
- 릴레이션십데이터베이스
- db설계방법
- 리콰이어먼츠 설정
- db설계핵심요약
- 스파르타코딩
- spring필수문법
- 파이썬
- 포링키
- jakartapersistenceapi
- getpost
- dbnamingrule
- 프라이머리키
- 겟메핑
- 스파르타코딩클럽
Archives
- Today
- Total
당우 일기장
스파르타 메이킹첼린지 개발일지 1 본문
저희팀은 코딩차일드!
코린이들 입니당 저희가 만들기로한 주제는
운세를 확인해볼수있는 테스트형 웹 사이트를 제작하기로했습니다
팀 구성은 프론트2명 백엔드 2명 으로 이루어져 프로젝트를 시작했습니다
종류는 4가지로 띠 운세 꿈해몽 별자리운세 랜덤운세로 했습니당
그중에서 저는 별자리를 주로 맡아서 제작했습니당!
사용기술
from pymongo import MongoClient
from flask import Flask, render_template, jsonify, request
import urllib.request
import urllib.parse #자동 변환 프로그램
from bs4 import BeautifulSoup
별자리 api
@app.route('/dream2', methods=['GET'])
def dream_get():
word_receive = request.args.get("word_give")
#print(word_receive)
plusUrl =urllib.parse.quote_plus(word_receive)
pageNum = 1
url = f'크롤링할 웹 페이지/'
html = urllib.request.urlopen(url).read()
soup = BeautifulSoup(html, 'html.parser')
titles = soup.find_all(class_="articletitle")
comments = soup.find_all(class_="dable-content-wrapper")
title_list = []
comment_list = []
for i in range(0, len(titles)):
title_list.append(titles[i].text)
comment_list.append(comments[i].text.split('.')[0])
return jsonify({'title_list':title_list,'comment_list':comment_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)*꿈해몽은 꿈해몽 전문 홈페이지에서 크롤링을 해왔습니다!
별자리 html
<script>
function searchbtn() {
let word = $('#search1').val();
$.ajax({
type: "GET",
url: "/dream2",
data: {word_give:word},
success: function (response) {
console.log(response['title_list'][0])
for (let i =0; i < Object.keys(response['title_list']).length; i++) {
let title = response['title_list'][i]
let comment = response['comment_list'][i]
let temp_html =`
<div class="card">
<div class="card-body">
<a class="card-title">${title}</a>
<br>
<p class="card-text">${comment}</p>
</div>
</div>`
console.log(temp_html)
$('#cards-box').append(temp_html)
}
}
})
}
</script><section>
<div class="content1">
<div class="text1"></div>
</div>
<div class="wrap">
<div class="search">
<h1 class="main_text">오늘 어떤 꿈을 꾸셨나요?</h1>
<div class="search_box">
<div class="input-group-prepend">
<input id="search1" type="text" placeholder="꿈의 키워드를 입력해주세요." class="form-control">
<button onclick="searchbtn()" type="button" class="btn btn-primary" >Search</button>
</div>
</div> <hr>
<div id="cards-box" class="card-columns">
</div>
</div>
</div>
</div>
</section>
</body>
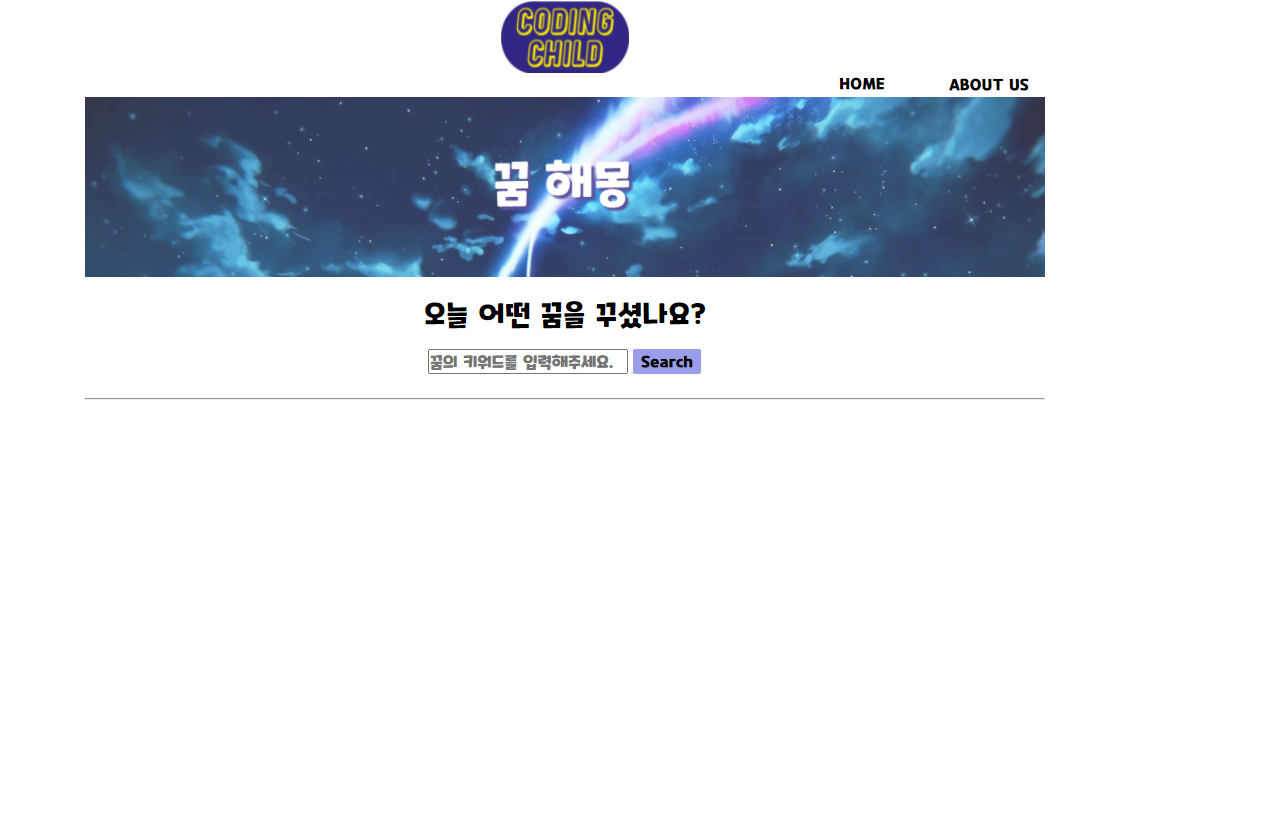
꿈해몽 화면

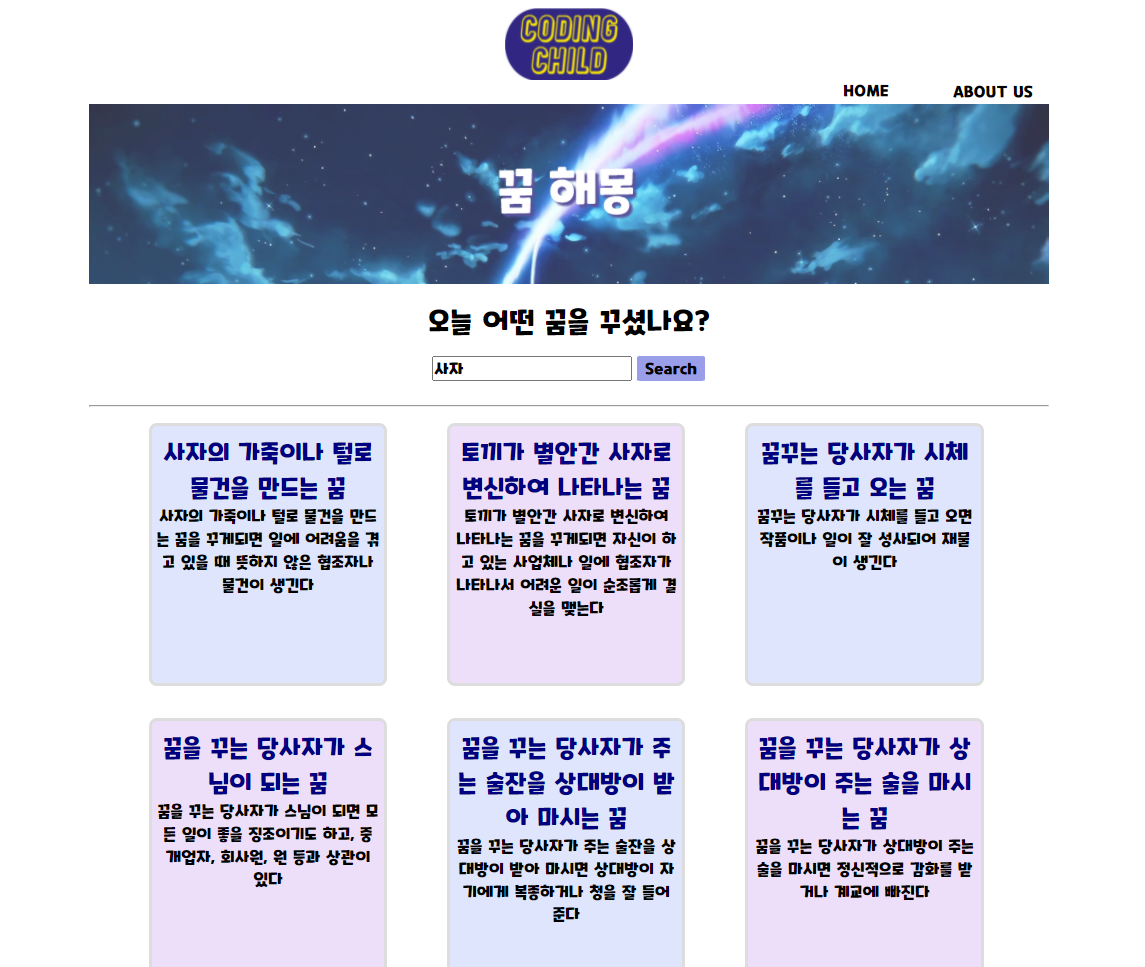
꿈해몽 검색어에 "사자" 를 검색해보겠습니다!

이렇게 꿈해몽 제목과 내용이 나올수있게 제작했습니다!
'동우일상' 카테고리의 다른 글
| 데이터베이스 네이밍 규칙(Database Naming Rule)이란? (4) | 2025.04.07 |
|---|---|
| [패스트캠퍼스 베타러너 후기] React Native 앱 개발의 모든 것: 4가지 프로젝트로 마스터하는 웹뷰부터 앱 개발까지 (5) | 2024.07.24 |
| TIL-깃 특강 git :21.12.23 (1) | 2021.12.23 |
| 스파르타 메이킹첼린지 개발일지2 (0) | 2021.11.14 |
| 스파르타 코딩클럽 왕초보 웹개발반 수강후기!! (1) | 2021.10.24 |




